【初心者必見!】はてなブログでお問い合わせフォーム作るのが簡単すぎた!!

日々学んだことをアウトプットする為にブログで記事にしていきます。
ブログを初めたので第一回は、はてなブログのカスタマイズをネタにしていきます。
まずは、【お問い合わせフォーム】作成方法を説明していきます。
やるのは実質2つでOKです。
(※①は自分のデザインテーマになります)
①はてなデザインテーマ
②「フッタ」にコードを入れる
③「デザインCSS」にコードを入れる
これだけでOKです。順に沿って説明していきます。
↓完成図はこちら

はてなデザインテーマ
Brooklyn
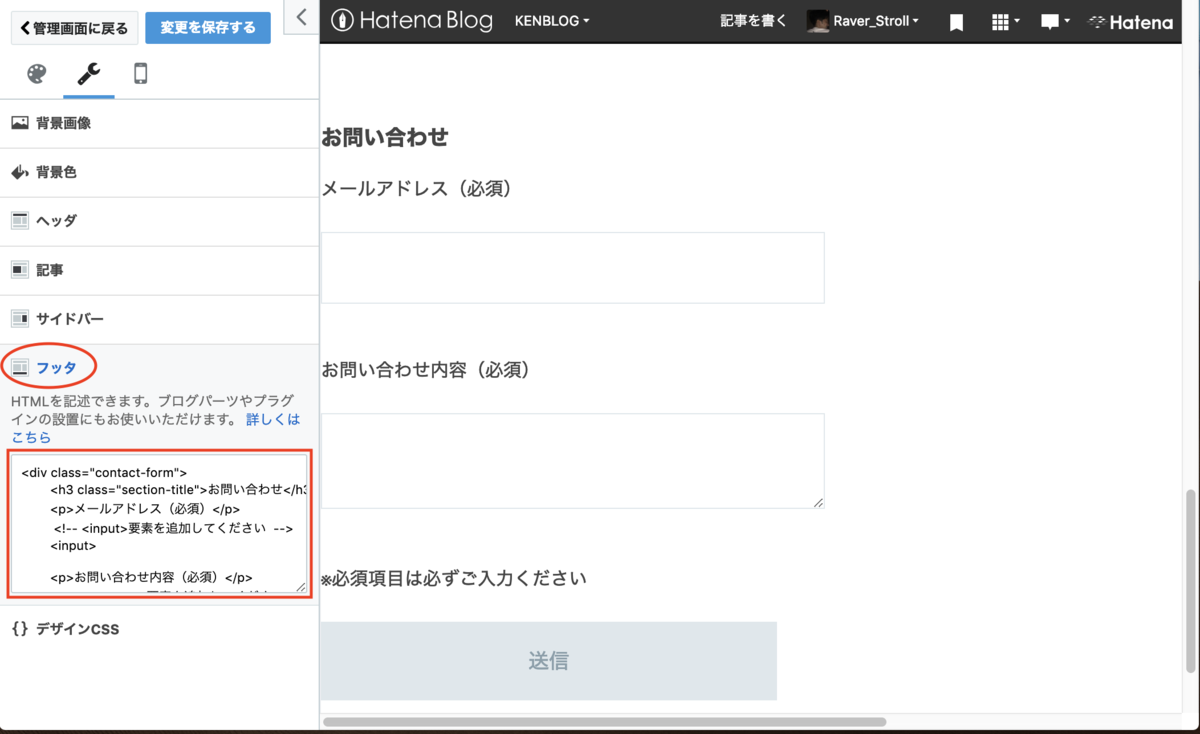
「フッタ」にコードを入れる
デザイン→カスタマイズ→フッタ→コードを入れる。

入れるコードはこちら
<div class="contact-form">
<h3 class="section-title">お問い合わせ</h3>
<p>メールアドレス(必須)</p>
<input>
<p>お問い合わせ内容(必須)</p>
<textarea></textarea>
<p>※必須項目は必ずご入力ください</p>
<input class="contact-submit" type="submit" value="送信">
</div>
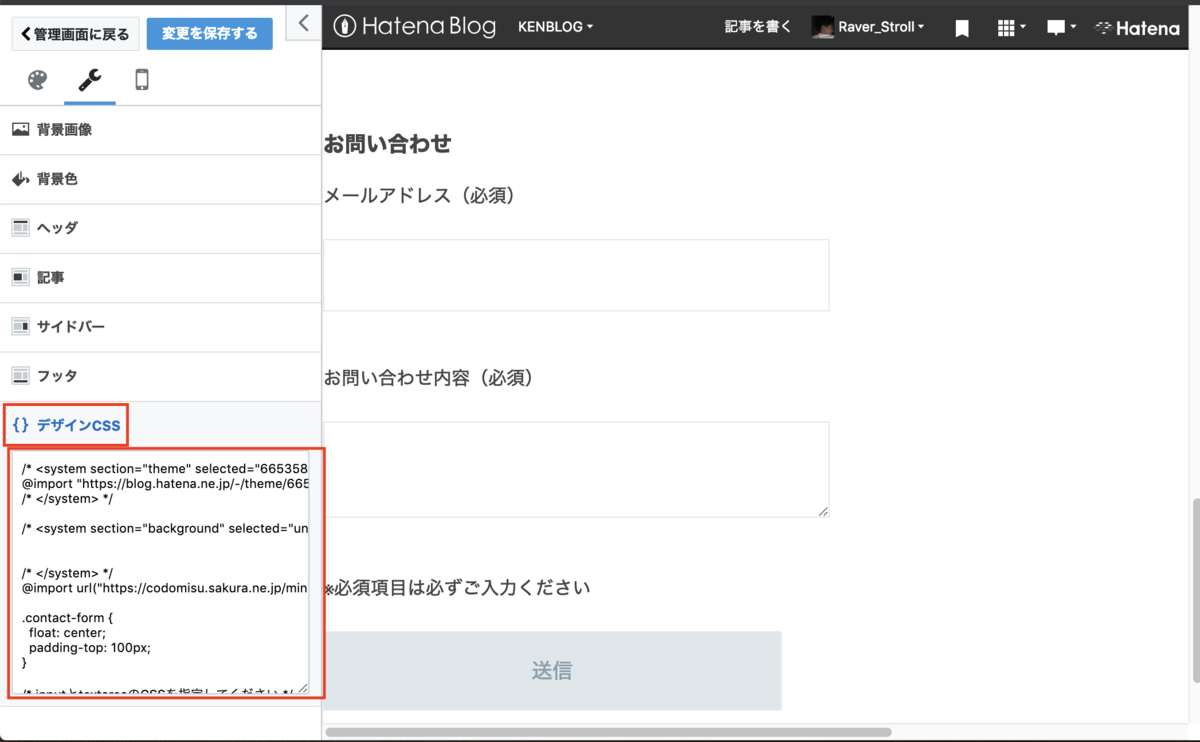
「デザインCSS」にコードを入れる
デザイン→カスタマイズ→デザインCSS→コード入れる。

入れるコードはこちら
.contact-form {
float: center;
padding-top: 100px;
}input, textarea {
width: 400px;
margin-top: 10px;
margin-bottom: 30px;
padding: 20px;
font-size: 18px;
border: 1px solid #dee7ec;
}.contact-submit {
background-color: #dee7ec;
color: #889eab;
}
これだけでOKです。簡単ですよね。
まとめ
今回は初めてお問い合わせフォームを作成していきましたが
そこまで難しいことはなかったので、カスタマイズの仕方をどんどん発信していきます。